I have heard of vectors and have apps that use vectors but I'm wondering if I'm missing some nuances of what a vector is. It seems like lines and shapes. Can someone give me a quick "Vectors for Dummies"?
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Vectors??
- Thread starter Starzee
- Start date
Okay. I'll have a go hoping I can make it sound easy, hoping that someone else will fill in with anything I have left out.
The difference between jpegs and vectors (which often have a .svg ending) is that jpegs are made up of lots of colour pixels which make up the image and vector images are made up of mathematical points and lines or curves filled in with blocks of colour. It means that vectors are much smoother and you can make the image as big or small as you like with no degradation in the quality of the image because the mathematical points and lines are recalculated. Pixelated images will degrade because the software has to guess what colour pixels to remove or fill in if you are decreasing or increasing the size.
If you look at a very old blog post of mine, you can see how I converted a low resolution jagged BW pixel file into a vector file which I was then able to use to create a stencil which can be cut with a cutting machine. Sign companies or printing companies will prefer vector files especially for logos because they can print any size sign or letterhead and the image remains consistent.
http://annpassmore.blogspot.co.uk/2011/07/creating-stencil.html
This blog shows how I converted a colour image to a black and white jpeg but lots of apps do that now as you probably know.
http://annpassmore.blogspot.co.uk/2011/07/converting-photographs-to-black-and.html
If you want to convert a photo to a black and white vector image there are a couple of apps that do this, the best one I know is probably Adobe Capture with the Shape option. You can also see what the image will look like directly from the camera option. It will still save the original pixel file as well as the vector file. I also used an app called VectorSnap but it doesn't seem to exist anymore. Imaengine creates vector files too but with colour. Adobe Draw enables you to create colour vector files and you can import Imaengine files into it and change it.
As for actually changing a black and white vector file using the points and curves, I think you use to be able to do this with the Inkpad app. This used to be free but has been taken over by a developer and now costs and I haven't bothered to buy it. It may have a name change - can't remember.
Photographs are always taken as pixel images. As soon as you convert a photo to a vector, it really becomes a graphic image. One of the problems on the iPad is that you can't save a vector file into the Photos app so what you need to do is either email it to yourself, save it to Dropbox, save it in a file manager app like Documents or drop it into another app which handles vectors otherwise it will just save it back as a pixelated file.
The question is what do you want to do with vector files anyway? If I do doodles and sketches sometimes I want to smooth them out and a vector app does this and then you convert it back to jpeg:

Otherwise, the only other reason for saving vector files is to transfer them to a PC and use them for cutting out shapes using a cutting machine or if you have designed a logo, for printing. Also, to resize a graphic image for printing.
The difference between jpegs and vectors (which often have a .svg ending) is that jpegs are made up of lots of colour pixels which make up the image and vector images are made up of mathematical points and lines or curves filled in with blocks of colour. It means that vectors are much smoother and you can make the image as big or small as you like with no degradation in the quality of the image because the mathematical points and lines are recalculated. Pixelated images will degrade because the software has to guess what colour pixels to remove or fill in if you are decreasing or increasing the size.
If you look at a very old blog post of mine, you can see how I converted a low resolution jagged BW pixel file into a vector file which I was then able to use to create a stencil which can be cut with a cutting machine. Sign companies or printing companies will prefer vector files especially for logos because they can print any size sign or letterhead and the image remains consistent.
http://annpassmore.blogspot.co.uk/2011/07/creating-stencil.html
This blog shows how I converted a colour image to a black and white jpeg but lots of apps do that now as you probably know.
http://annpassmore.blogspot.co.uk/2011/07/converting-photographs-to-black-and.html
If you want to convert a photo to a black and white vector image there are a couple of apps that do this, the best one I know is probably Adobe Capture with the Shape option. You can also see what the image will look like directly from the camera option. It will still save the original pixel file as well as the vector file. I also used an app called VectorSnap but it doesn't seem to exist anymore. Imaengine creates vector files too but with colour. Adobe Draw enables you to create colour vector files and you can import Imaengine files into it and change it.
As for actually changing a black and white vector file using the points and curves, I think you use to be able to do this with the Inkpad app. This used to be free but has been taken over by a developer and now costs and I haven't bothered to buy it. It may have a name change - can't remember.
Photographs are always taken as pixel images. As soon as you convert a photo to a vector, it really becomes a graphic image. One of the problems on the iPad is that you can't save a vector file into the Photos app so what you need to do is either email it to yourself, save it to Dropbox, save it in a file manager app like Documents or drop it into another app which handles vectors otherwise it will just save it back as a pixelated file.
The question is what do you want to do with vector files anyway? If I do doodles and sketches sometimes I want to smooth them out and a vector app does this and then you convert it back to jpeg:
Otherwise, the only other reason for saving vector files is to transfer them to a PC and use them for cutting out shapes using a cutting machine or if you have designed a logo, for printing. Also, to resize a graphic image for printing.
Oh yes, I forgot that Assembly was a vector app.
Just had a quick look to see what's out there and looks like the developer who picked up Inkpad (Envoza) has done a good job of resurrecting the free version. At £2.99 it's a reasonable price. Sounds like it is better at cleaning up an existing file than creating from scratch. Also, you can import fonts and do whatever you like with them, another good reason for vector files (fonts are usually vector files because they scale). So one reviewer says he changes the fonts and then takes them into his illustrations in Procreate - a good example.
The king of vector editing apps seems to be Autodesk Graphic but at at £8.99 you really need to have a good reason to need it! There is a new free one called Bez but I think that looks a bit clunky and not so easy to use.
Just had a quick look to see what's out there and looks like the developer who picked up Inkpad (Envoza) has done a good job of resurrecting the free version. At £2.99 it's a reasonable price. Sounds like it is better at cleaning up an existing file than creating from scratch. Also, you can import fonts and do whatever you like with them, another good reason for vector files (fonts are usually vector files because they scale). So one reviewer says he changes the fonts and then takes them into his illustrations in Procreate - a good example.
The king of vector editing apps seems to be Autodesk Graphic but at at £8.99 you really need to have a good reason to need it! There is a new free one called Bez but I think that looks a bit clunky and not so easy to use.
rizole
It's not even my banana.
Technically, all pixel based images are called raster images, (as opposed to vector). So jpegs, gifs, pngs, tiffs and even raw files are all raster.
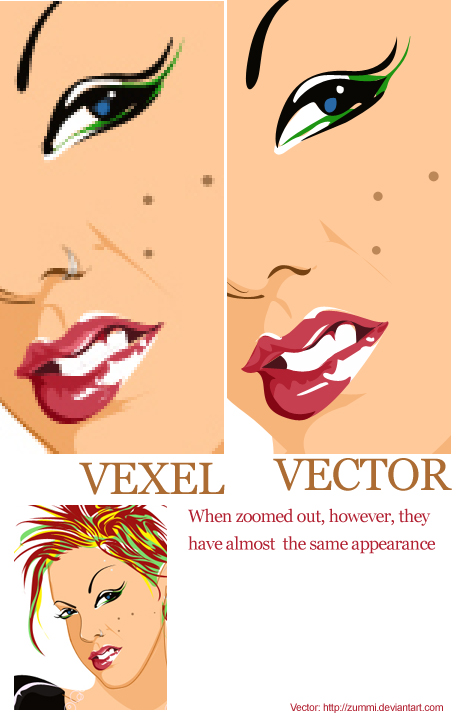
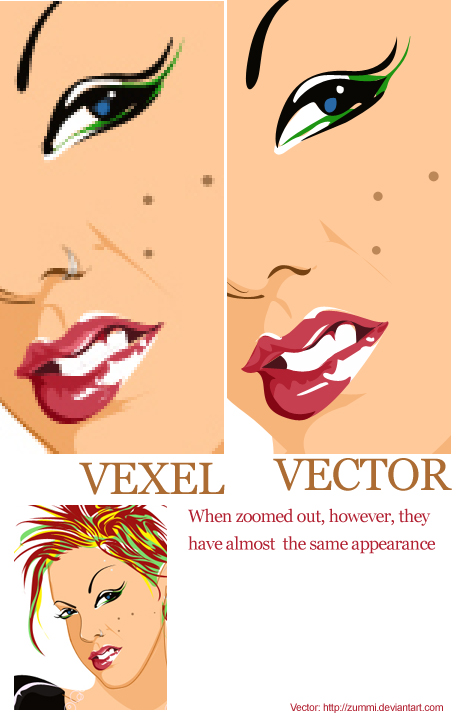
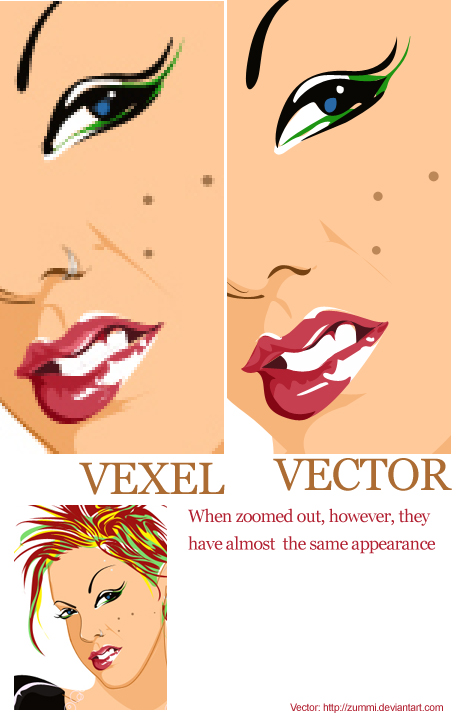
An interesting development is the vexel art form which is a raster format (pixel) trying to emulate the clean lines and often simplified palette of vector graphics.
E.g, from Wikipedia,

An interesting development is the vexel art form which is a raster format (pixel) trying to emulate the clean lines and often simplified palette of vector graphics.
E.g, from Wikipedia,

Okay. I'll have a go hoping I can make it sound easy, hoping that someone else will fill in with anything I have left out.
The difference between jpegs and vectors (which often have a .svg ending) is that jpegs are made up of lots of colour pixels which make up the image and vector images are made up of mathematical points and lines or curves filled in with blocks of colour. It means that vectors are much smoother and you can make the image as big or small as you like with no degradation in the quality of the image because the mathematical points and lines are recalculated. Pixelated images will degrade because the software has to guess what colour pixels to remove or fill in if you are decreasing or increasing the size.
If you look at a very old blog post of mine, you can see how I converted a low resolution jagged BW pixel file into a vector file which I was then able to use to create a stencil which can be cut with a cutting machine. Sign companies or printing companies will prefer vector files especially for logos because they can print any size sign or letterhead and the image remains consistent.
http://annpassmore.blogspot.co.uk/2011/07/creating-stencil.html
This blog shows how I converted a colour image to a black and white jpeg but lots of apps do that now as you probably know.
http://annpassmore.blogspot.co.uk/2011/07/converting-photographs-to-black-and.html
If you want to convert a photo to a black and white vector image there are a couple of apps that do this, the best one I know is probably Adobe Capture with the Shape option. You can also see what the image will look like directly from the camera option. It will still save the original pixel file as well as the vector file. I also used an app called VectorSnap but it doesn't seem to exist anymore. Imaengine creates vector files too but with colour. Adobe Draw enables you to create colour vector files and you can import Imaengine files into it and change it.
As for actually changing a black and white vector file using the points and curves, I think you use to be able to do this with the Inkpad app. This used to be free but has been taken over by a developer and now costs and I haven't bothered to buy it. It may have a name change - can't remember.
Photographs are always taken as pixel images. As soon as you convert a photo to a vector, it really becomes a graphic image. One of the problems on the iPad is that you can't save a vector file into the Photos app so what you need to do is either email it to yourself, save it to Dropbox, save it in a file manager app like Documents or drop it into another app which handles vectors otherwise it will just save it back as a pixelated file.
The question is what do you want to do with vector files anyway? If I do doodles and sketches sometimes I want to smooth them out and a vector app does this and then you convert it back to jpeg:
View attachment 94466
Otherwise, the only other reason for saving vector files is to transfer them to a PC and use them for cutting out shapes using a cutting machine or if you have designed a logo, for printing. Also, to resize a graphic image for printing.
I see the term come up here and there and didn't understand what it meant. It's very interesting. It seems like a great way to create brushes. Im still feeling my way along this new aspect of my photography/digital art. Thank you for taking the time to respond. I'll need to reread all this a few times!
Technically, all pixel based images are called raster images, (as opposed to vector). So jpegs, gifs, pngs, tiffs and even raw files are all raster.
An interesting development is the vexel art form which is a raster format (pixel) trying to emulate the clean lines and often simplified palette of vector graphics.
E.g, from Wikipedia,

Going out on a limb here, but I remember "rasterizing" layers in Photoshop. (Text, I believe) was I turning a vector into a raster file?
rizole
It's not even my banana.
Yes.Going out on a limb here, but I remember "rasterizing" layers in Photoshop. (Text, I believe) was I turning a vector into a raster file?